벌써 항해 플러스 3주 차 과제가 끝났다.
2주 차 과제 후기가 없는 이유는 아파서 제대로 못했기 때문,,
그래서 3주 차부터는 다시 힘들게 시작했다!
이번 포스팅부터는 과제를 어떤 식으로 진행했고, 느낀 점이 무엇인지 위주로 작성하려 한다
1. 항해 플러스 3주차 과제 진행
3주차 과제는 react hooks을 직접 구현하는 것과 메모이제이션 기법을 사용해 성능최적화를 하는 것이였다.
역시나 이 전 주차처럼 막막했지만, 그대로 열정을 가지고 시작해봤다!
1) 과제 스터디
1주차 과제를 끝내고 난 후에, 뭔가 너무 급하게 마무리 했다는 생각이 들었다.
제대로 뭔가를 얻어갔다기보다는 과제를 하기에 급급했다고 느꼈다.
그래서 과제를 접근하는 방법부터 다르게 해야겠다는 생각이 들었다.
그때 마침 과제 스터디를 진행한다고 하셔서 얼른 들어갔다!
스터디에서는 과제 의도를 파악한 후, 내가 진짜 모르는 개념을 정리하고 그 후에 과제를 푸는 형태로 진행되었다.

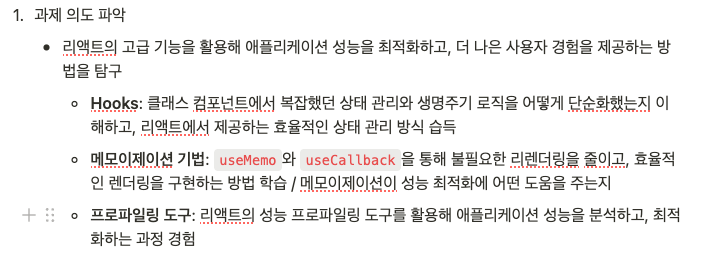
과제 의도부터 적기 시작했다.
확실히 해당 과제를 진행하면서 내가 무엇을 알아야 하는지 알게 되니까, 과제를 접근하는 생각부터가 달라졌다.

그 후 이런식으로 모르는 혹은 헷갈리는 개념들을 적고 해당 내용들을 공부하기 시작했다.
사실 시간이 부족해서 전부 공부하진 못했지만,,
내가 어떤 것들을 모르고 있는지 확실히 알게 되어서 좋았다.
이렇게 정리한 개념들은 내용이 많으면 블로그에 적고, 그렇지 않으면 노션에 적으면서 공부했다.

그리고 마지막으로 과제를 진행하면서 새롭게 알게 된 점까지 정리했다.
이렇게 정리하니까 확실히 과제를 통해서 뭔가를 얻어갔다는 생각이 들었다.
아쉬웠던 점은 과제에 있는 모든 내용을 이해하기에 일주일이란 시간은 조금 부족하는 것이였다ㅠ
4주차부터는 최대한 내용을 이해하는데 목표를 두려고 한다.
2) 기능 구현
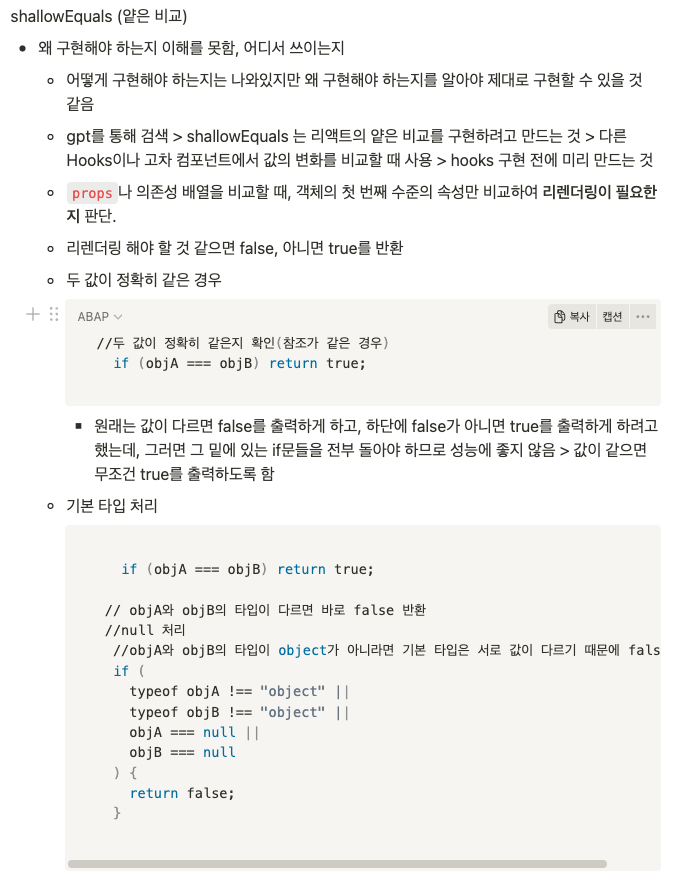
항해 플러스 과제 스터디를 진행하면서, 과제를 진행하면서 고민했던 것들도 모두 노션에 적어야 겠다는 생각이 들었다.
shallowEquals, deepEquals, memo, useMemo, useCallback 을 구현해야 했고, 아래처럼 정리하기 시작했다.

확실히 내가 고민했던 것들을 글로 적으니까 좀 더 이해가 잘 되는 느낌이었다.
그리고 다시 봤을 때, 왜 이렇게 했는지를 알 수 있으니까 좋았다.

사실 Hooks 구현하는 부분들은 gpt의 도움을 좀 많이 받긴했다.
그래서 gpt에 너무 의존하는건 아닌가 하는 노파심이 들었다ㅠ

그래도 성능 최적화 부분은 스스로 고민하면서 풀었기 때문에 너무 뿌듯했다.
4주차 부터는 이렇게 고민한 흔적을 블로그에 남기려한다!
노션에만 적어두면 아깝기도 하고, 블로그에 적으면 좀 더 자세하게 공부하게 되니까!!
3) 팀 스터디
이번 팀 스터디는 온라인으로 진행했다.
2주차에는 팀 스터디도 많이 진행을 못했어서 3주차에는 멘토링 시간 전에 모여서 서로 이야기하는 시간을 가졌다.
이야기해보니까 서로 궁금해했던 점이 똑같아서 놀랐다.
그리고 Object.is나 hasOwnProperty등 내가 몰랐던 부분에 대해서 알게 되었다.
코드를 다르게 잔 부분이 있어서 다른 시각을 볼 수 있는 것도 좋았다.
*Object.is(a, b) : 두 값이 같은 값인지 결정하는 메서드.
*hasOwnProperty(value) : 해당 객체 자체의 고유한 속성인지 나타내는 불리언 값을 반환.
4) 멘토링
이번주 멘토링은 목요일 저녁 11시에 진행됐다.
11시가 마지막 타임이라 시간을 초과해서도 멘토링이 진행되서 해당 시간을 선택했다ㅎ

이번 멘토링 코치도 1주차랑 같은 테오코치였다!
뭔가 내가 뭘 물어봐야 하는지 끄집어내면서 멘토링을 해주셔서 선택하게 되었다.
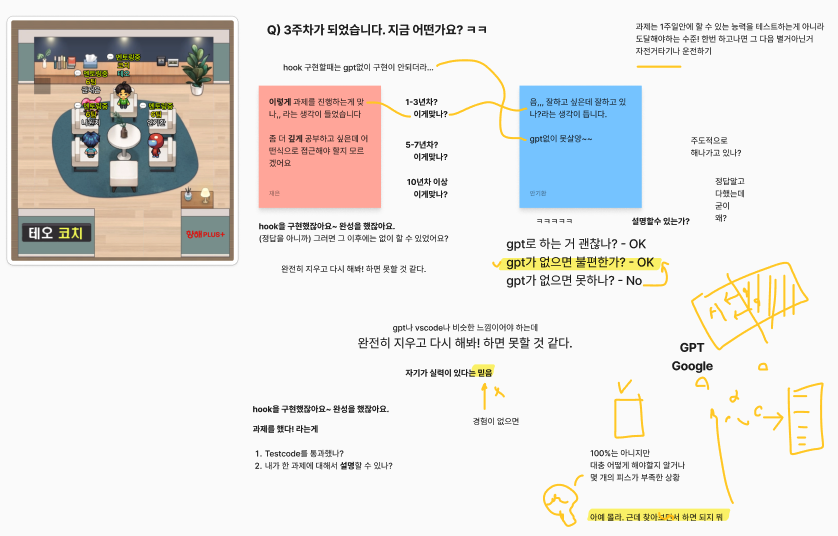
이런식으로 피그잼을 통해서 진행되는데 몰랐던 부분들을 질문할 수 있었다.
우선 우리 팀의 질문은 아래와 같았다.
① gpt를 통해 과제를 진행했는데, 이런식으로 과제를 풀어도 되는게 맞는지 모르겠습니다.
이건 팀원들이 공통적으로 물어보고 싶은 질문이었다.
아까 위에서 언급했다싶이 "이런식으로 과제를 푸는게 맞나?" 라는 생각이 들었다.

답변은 "gpt = 구글 정도의 느낌으로 사용하면 괜찮다."였다.
지금의 gpt는 구글 검색과 같을 정도로 많이 사용하기 때문에 오히려 사용 안해야지! 하는건 말이 안된다고 했다.
다만, 구글 검색 시절에도 그랬듯이 "내가 주도적으로 검색해서 찾을 수 있는가"가 포인트였다.
내가 gpt에 끌려가면 안되지만, 스스로 무엇을 질문해야 하는지 알고, gpt의 답 중 틀린 부분이 뭔지 안다면 괜찮다고 했다.
그리고 gpt를 통해서 뭔가를 해결해 냈을 때, 그 문제에 대한 해결방법을 스스로 설명할 수 있어야 한다고 했다.
그러면서 내가 푼 것들에 대해서 설명해보라고 하셨는데, 정확한 답을 하진 못했다
글로 쓰는 것과 말로 설명하는 건 또 다른 느낌이더라ㅠㅠ
앞으로는 과제를 풀거나 블로그로 어떤 개념을 정리하고 나서 꼭 말로 설명하는 버릇을 들이려고 한다.
그래야 확실히 내것이 되었는지 아직 부족한지 느낄 수 있을 것 같다.
② 성능최적화 방법
두 번째로 질문한 것도 팀원 공통 질문이었다.
같은 질문을 한다는게 신기하기도 했다ㅋㅋㅋㅋ
정확한 질문은 "useMemo", "useCallback"을 언제 써야 할지 모르겠다 였다.
이건 정확한 정답이 있는 것은 아닌데, 성능 최적화에는 두 가지 파가 존재한다고 한다.
- 최대한 하지 마라
최적화 문제가 발생하는 것은 컴포넌트를 쪼개지 못해서 그런 것이다.
리액트는 컴포넌트로 쪼개서 프로젝트를 만들라고 개발한 것인데,
useMemo나 useCallback을 사용하면더 이 상 컴포넌트를 쪼개지 못하게 된다.
만약 성능최적화로 사용한다고해도 React.memo 정도가 최선이니 최대한 컴포넌트를 쪼개는데에 집중해라
- 최대한 해라
어차피 최적화 할지 안할지 고민할 바에 다 넣어라!
잘 모르겠으면 우선 하는게 좋다!
이렇게 최대한 하지마라 혹은 최대한 해라 두 가지 파가 존재하는데, 여기서 선택은 개발자의 몫이라고 했다.
내가 생각했을 때엔, 최대한 하지 마라가 맞는 것 같다.
리액트라는 라이브러리는 말 그대로 컴포넌트 단위로 개발할 때 가장 그 기능을 많이 발휘한다고 생각하는데
useMemo나 useCallback을 써서 쪼개지 못한다면 무슨 의미가 있나 싶다.
그래서 컴포넌트 쪼개기가 무조건 다 되는 것은 아니니까,, 계속해서 고민하게 되는 문제인거 같기도 하다ㅠㅠ
위 질문들 말고도 코테나 이력서 등등 여러 질문이 나왔다.
확실히 멘토링 시간이 제일 얻어가는게 많은 것 같다.
테오 코치님도 더 많은 것을 알려줄려고 하셔서 뭔가 더 으쌰으쌰 했던거 같다ㅋㅋㅋㅋㅋ
11시에 시작했던 멘토링이 12시반인가에 끝나서 조금 졸리긴 했지만 너무 좋았다!
2. 항해플러스 3주차, 느낀점
확실히 과제를 시작하기 전에, 의도가 뭔지 모르는 점이 뭔지 공부하니 훨씬 도움이 되었다.
내가 무엇을 알아가야 하는지 알게 된 느낌이었다.
다음 과제도 이런식으로 진행할 예정이다.
그리고 멘토링을 통해서 과제를 어떻게 진행해야 하는지 알게된 것도 좋았다.
가장 와 닿았던건 "말로 설명할 줄 알아야 한다" 였다.
블로그에 정리하면서 공부했던 개념들도 막상 말로 하니까 아무말도 안나더라,,
머리속에서 정리가 제대로 안 된 느낌이었다.
그래서 다음부터는 블로그로 개념을 정리하고 난 후에도 꼭 말로 설명하려는 연습을 해보려한다.
확실히 내것이라는 느낌이 들 수 있도록!
4주차부터는 그렇게 기대하던 클린코드 타임이라 너무 기대된다^^