1. 타입스크립트 (TypeScript)

타입스크립트(TypeScript)는 타입(Type)과 자바스크립트(Javascript)가 합쳐진 언어라고 할 수 있다.
즉, 자바스크립트에 타입을 부여한 것이 타입스크립트이다.
브라우저는 타입스크립트를 이해하지 못하기 때문에,
타입스크립트에서 작성된 코드를 자바스크립트 코드로 컴파일(변환, compolile) 한 후 실행한다.
타입스크립트는 이 컴파일 과정 전에 코드를 미리 확인한 후 이상한 점이 있으면 에러를 표시해 준다.
2. Typescript 장점
1) 에러 사전 방지
타입스크립트의 가장 큰 장점은 타입 부여를 통해 에러를 미리 방지할 수 있다는 것이다.
[1, 2, 3, 4] + false
// 1,2,3,4false
자바스크립트는 매우 유연한 언어이기 때문에 에러를 발생시키지 않으려 한다.
따라서 위와 같은 예시처럼 배열과 false를 더해도 에러는 발생하지 않는다.
자동으로 false를 string으로 변환한 후 더하기 때문에 기존 타입인 boolen은 없어지고 stirng만이 남게 된다.
function fn(a, b){
return a/b
}
fn('xxxxx', 'xxx');
//NaN
위 예시처럼 말도 안 되는 매개변수를 전달해도 코드 작성 과정에선 에러를 확인할 수 없다.
이처럼 자바스크립트의 유연성은 개발자가 코드를 작성할 당시,
어떤 점이 잘못되었는지 쉽게 알아차릴 수 없게 만든다.
반면 타입스크립트의 경우 'type'을 부여해 위와 같은 문제점을 해결해 준다.
코드 실행하기 전 에러를 미리 알 수 있으며, 어떤 부분이 잘못되었는지 쉽게 파악할 수 있다.
2) 협업용이성
인터페이스, 제네릭 등과 같이 객체지향 프로그래밍을 지원하기 때문에
Java, C# 등 클래스 기반 언어에 익숙한 개발자도 해당 프로젝트를 이해하기 쉽다.
또한, 변수나 함수의 타입을 정확히 명시해 주기 때문에
해당 데이터가 의미하는 것이 무엇인지 보다 정확하게 파악할 수 있다.
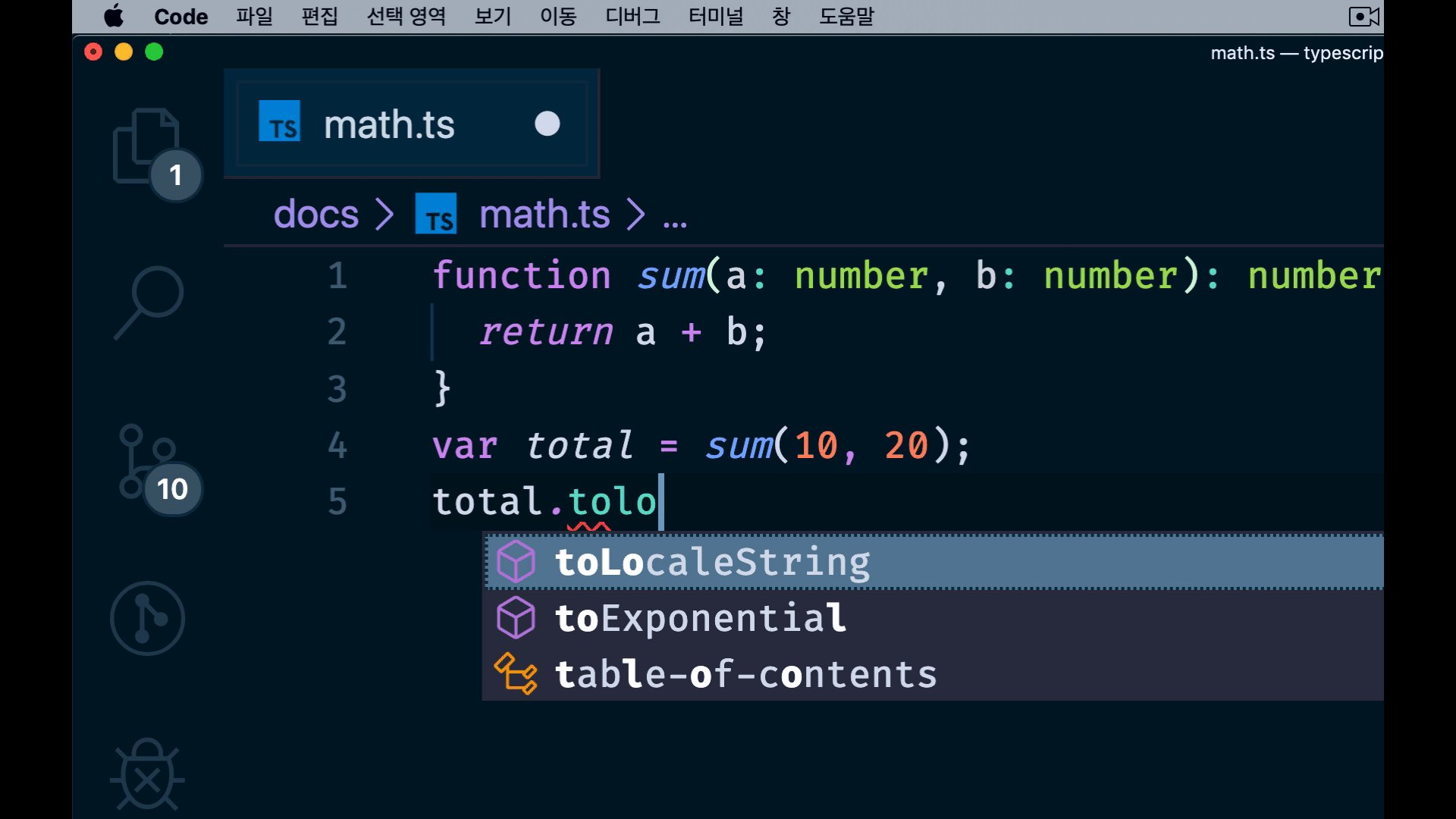
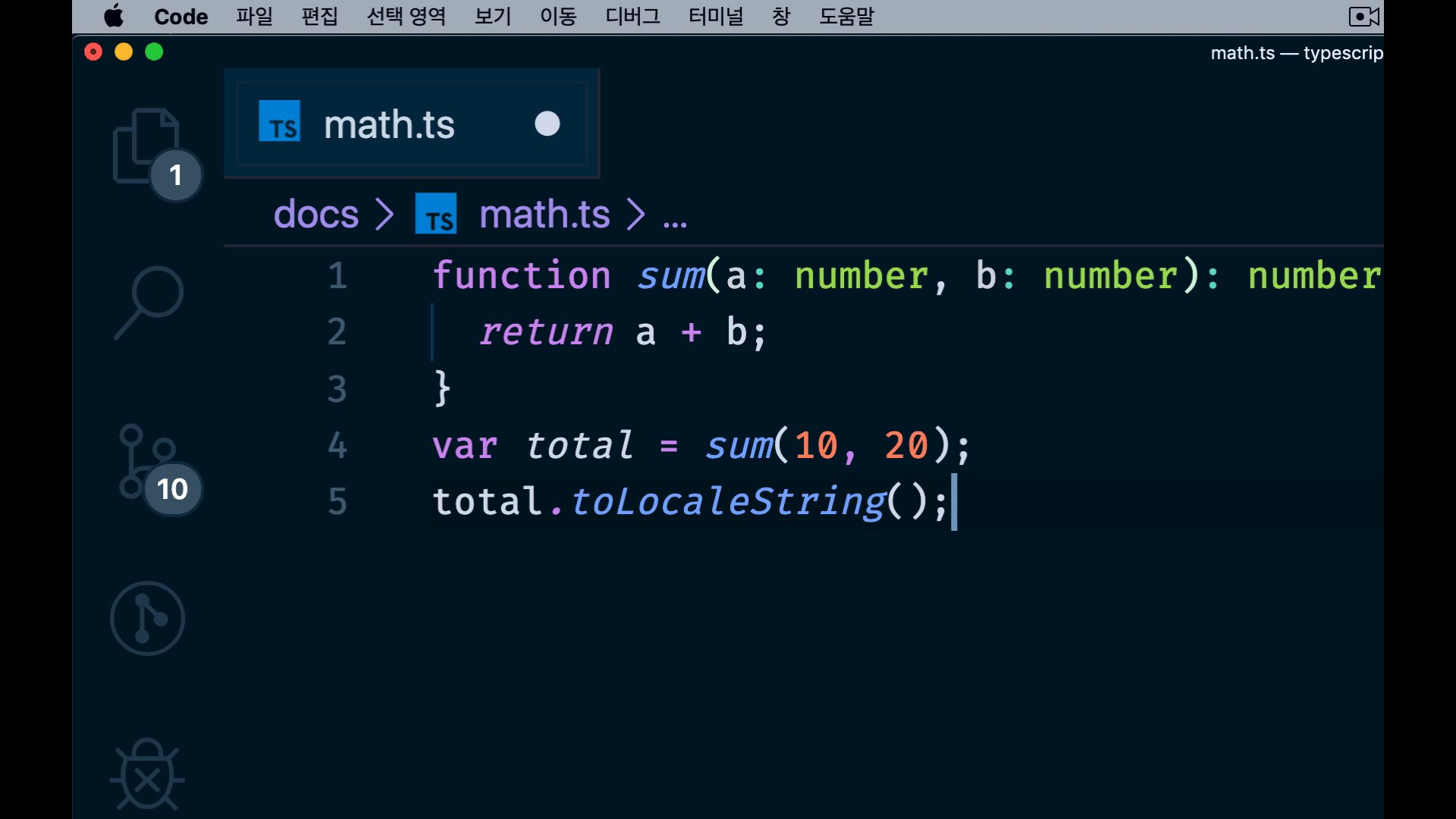
3) 코드 자동 완성과 가이드
Visual Studio Code 툴의 내부는 타입스크립트로 작성되어 있기 때문에 타입스크립트 개발에 최적화되어 있다.
따라서 해당 툴에서 타입스크립트를 사용하면, 코드 자동 완성 기능을 최대로 활용할 수 있다.

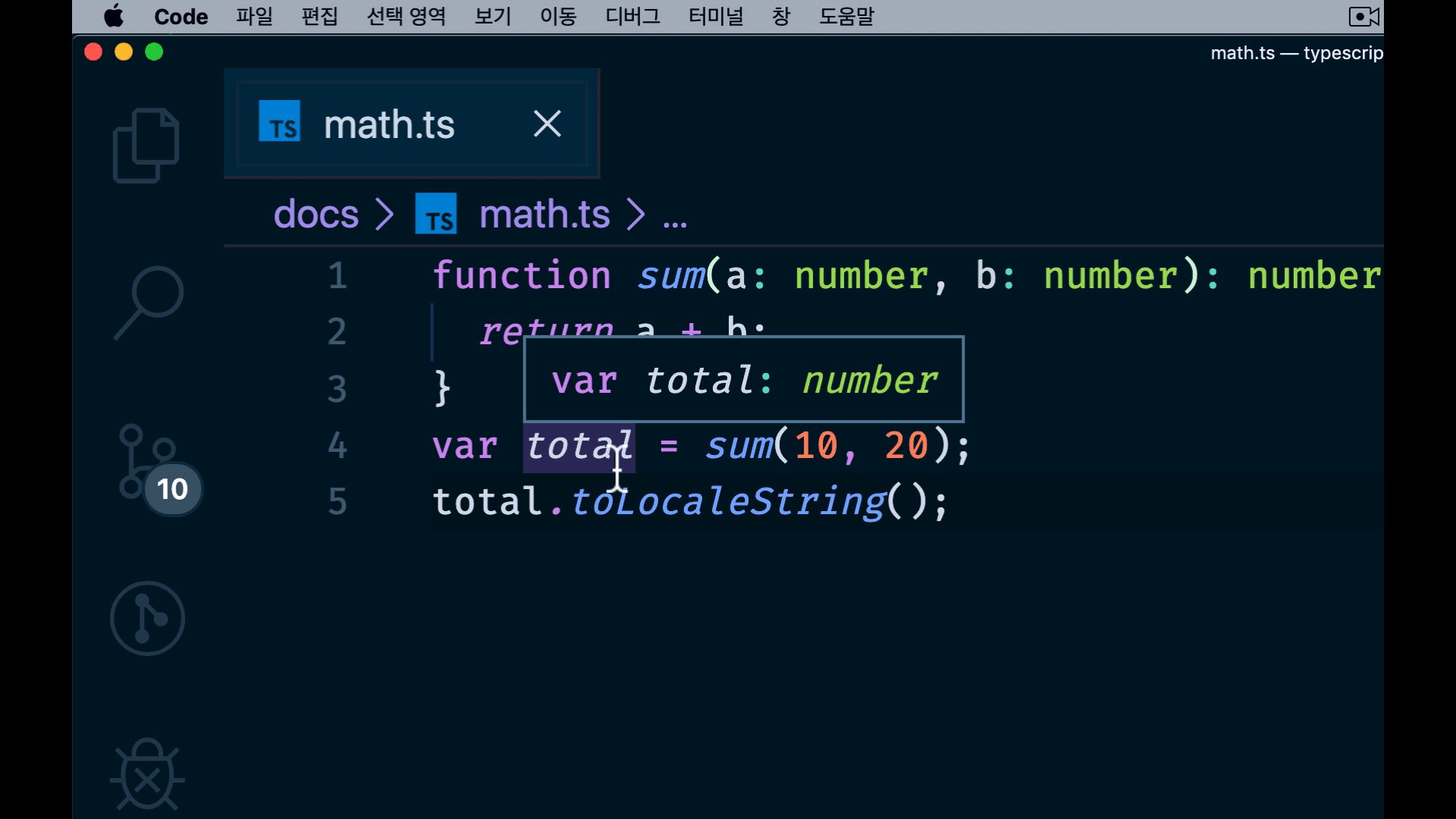
위 예시처럼 자동으로 어떤 코드를 쳐야 하는지 확인할 수 있으며,
일일이 코드를 입력하지 않고도 tab을 이용해 빠르고 정확하게 코드를 작성할 수 있다.
3. 타입스크립트 컴파일러 툴 (Typescript compolile tool)
위에서 설명했다싶이 브라우저는 타입스크립트(Typescript)를 읽지 못하기 때문에
index.html 파일에 바로 ts 스크립트(main.ts)를 넣으면 에러가 발생한다.
따라서 tsc main.ts 명령어를 통해 main.js 파일을 만들어 준 후, 연결해야 한다.
(자바스크립트로 변환해서 실행)
npm i -g ts-node
우선 npm i를 통해 ts-node를 설치한다.
ts-node main.ts
그 후 위처럼 ts-node 명령어를 사용하면 main.ts를 자동으로 변환해서 실행해준다.